5.8. Circle Transformation (transformation)
<transformation geometry="circle-transformation"> ‐ A circle transformation
5.8.2. Description
This transformation is a circular transformation along a circle. It expects two entities in its scope: a circle and a schedule. The circle defines the curve along which the objects are moved. The schedule defines the time function that controls the motion of the objects along the circle. If the boolean attribute with_roll is on, the transformation along the circle is complemented with a rotation that leans the objects towards the center of the circle. The angle of the lean is proportional to the angular speed.
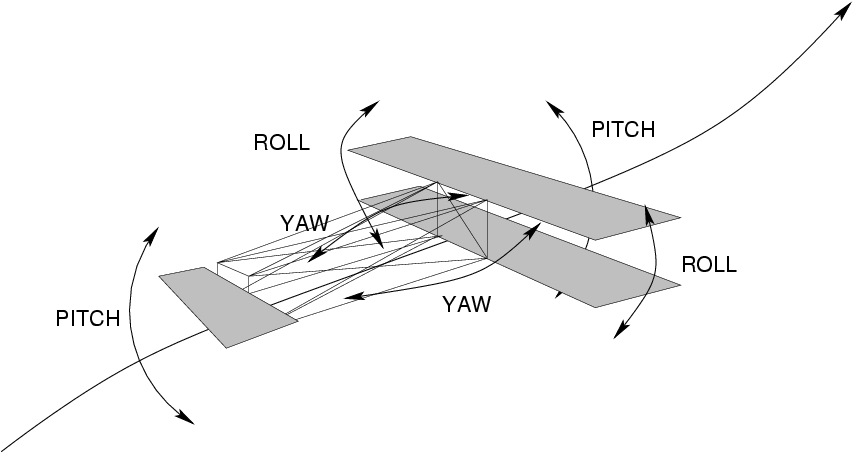
The values of the read-only attributes x, y, z represent the dynamic translation component of the curve transformation. The values of the read-only attributes yaw, pitch, roll represent the dynamic rotation component of the curve transformation. The rotation axes are aligned with the object coordinates and described in Figure 5-4.
The attribute values of the circle that defines the transformation path can be modified through a set_node_attribute_value command with a circle element as child node.
5.8.3. Expected children
The following elements must occur in circle transformation: schedule, circle.
5.8.4. Example
The example below shows a circle transformation centered at the point (0.0, 0.6, 8.0) with radius 0.4. The motion along the curve is controlled by a linear time function that begins at time 0, and repeats 100 times with a duration of 2.5. This transformation results in a continuous motion of the Light light#2.red along the circle.
<node id="mobilelight"> <transformation id="transfC1" geometry="circle-transformation" with_roll="false"> <schedule begin="0" dur="2.5" repeatCount="100" mode="linear" fill="freeze"/> <circle id="rail" radius="0.4" x="0" y="0.6" z="8" /> </transformation> <node id = "light#2.red"> <light id="light#2" fade_distance="10.0" fade_power="1" radius="30" falloff="45" tightness="1" shadow="true" type="spotlight"> <color id="red" r="1.0" g="0.0" b="0.0"/> <point index="1" x="0.00" y="0.00" z="0.00" /> <point index="2" x="1.00" y="0.00" z="0.00" /> </light> </node> </node>