5.91. Wall (media-object)
<wall> ‐ A set of ruled surfaces (waves) defined by three Bezier curves
5.91.2. Description
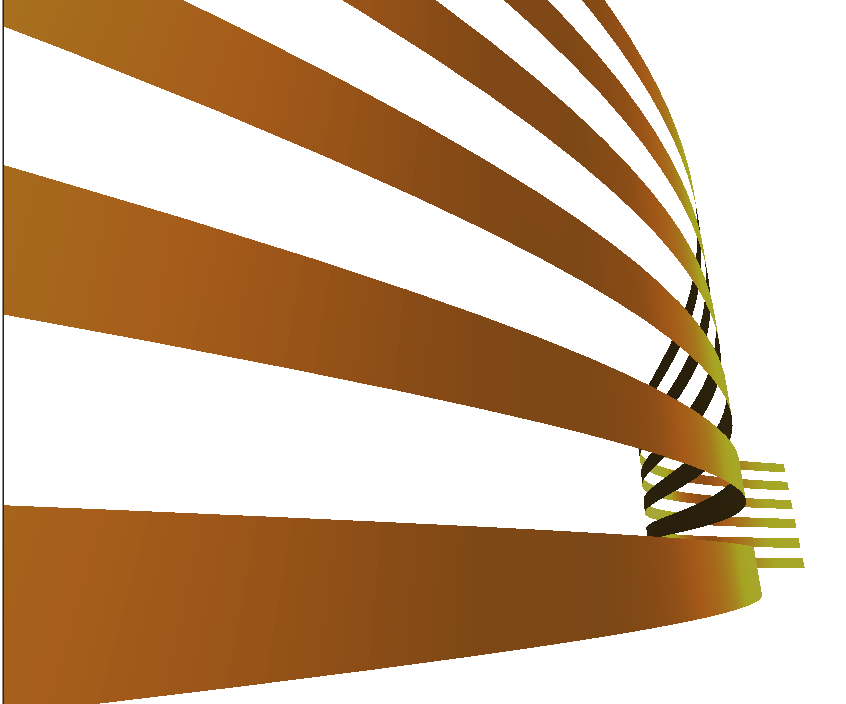
This element defines a set of aligned waves (ruled surface generated by 2 Bezier curves). The control points of these surfaces are defined by the attributes of this element and three Bezier curves located at top, bottom, and tangents. Figure 5-27 shows a graphical rendering of a wall defined by six waves.
The integer value of the segments attribute is the number of steps that will be used to build the mesh of the waves when rendering them. The integer value of the strips attribute is the number of waves used to draw the wall. The float value of the width attribute is the width of each wave.
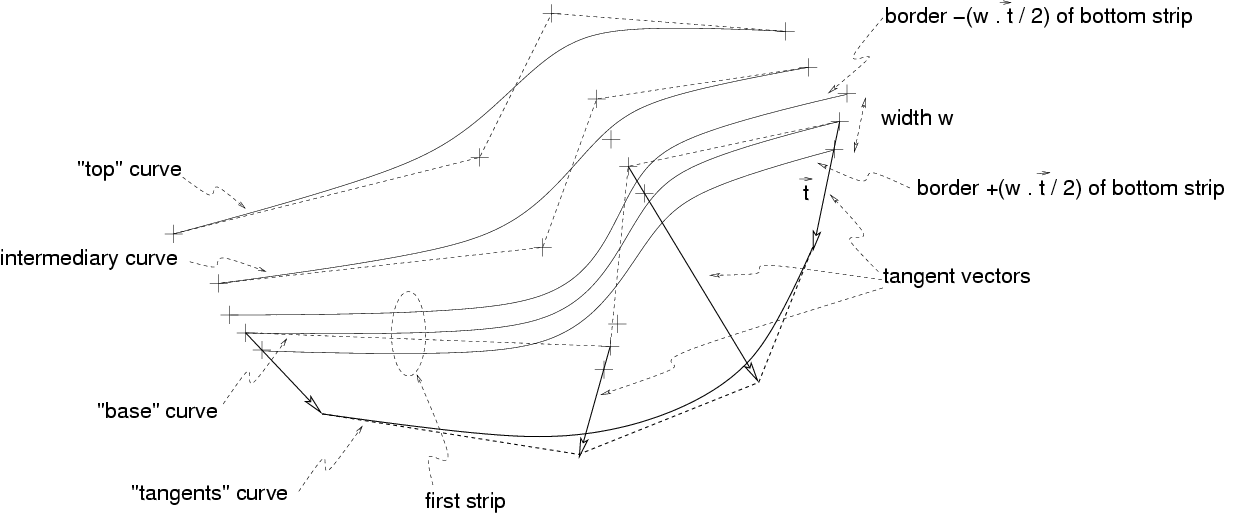
This element can have elements in its scope that define the properties of the wall: color, material, materialRaytrace, texture, shader, or video. In addition to these optional elements, it must have three Bezier curves as child element that defines the geometry of the wall. The values of the location attribute of these two curves must be base, top and tangents. The top and base curves are interpolated to generate strips intermediary Bezier curves. Each intermediary curve is translated by two opposite vectors of length width/2.0. These vectors are defined by the vector that joins the base curve and tangents curve (see Figure 5-28).
5.91.3. Expected children
The following elements must occur in wall: three Bezier curves and, possibly, color, material, materialRaytrace, shader, texture, or video.
5.91.4. Example
The example below defines a wall generated by three 4-point Bezier curves.
<node id="body_#1" displayed="true">
<wall id="body_#1" strips="6" width="0.6" segments="50">
<material>
<ambient r="0.19225" g="0.19225" b="0.19225" a="1.0"/>
<diffuse r="0.5075" g="0.5075" b="0.5075" a="1.0"/>
<specular r="0.50827" g="0.50827" b="0.50827" a="1.0"/>
<emission r="0.0" g="0.0" b="0.0" a="1.0"/>
<shininess s="51.2"/>
</material>
<bezier size="4" location="base"
x1="0.00" y1="0.00" z1="-6.00"
x2="0.00" y2="0.00" z2="-4.00"
x3="0.00" y3="0.00" z3="-2.00"
x4="0.00" y4="0.00" z4="0.00" />
<bezier size="4" location="top">
x1="0.00" y1="2.00" z1="-6.00"
x2="0.00" y2="2.00" z2="-4.00"
x3="0.00" y3="2.00" z3="-2.00"
x4="0.00" y4="2.00" z4="0.00" />
<bezier size="4" location="tangents">
x1="0.00" y1="1.00" z1="-6.00"
x2="0.00" y2="1.00" z2="-4.00"
x3="0.00" y3="1.00" z3="-2.00"
x4="0.00" y4="1.00" z4="0.00" />
</wall>
</node>
5.91.5. Access to Children Attributes
The attribute values of the Bezier curves that define a wall can be accessed through the sequence node:location:attribute in which node is the wall node ID, location is value of the location attribute (base, top, or tangents), and attribute is the curve attribute.
The example below prints the x1 attribute of the base Bezier curve in the wave named node_wall.
<action>
<write_console value="Bezier base x1 ({$node_wall:base:x1})" />
</action>